Visually design and code Vue apps with your team
Includes realtime designer/developer collaboration, pair programming, and a Tailwind based design system.
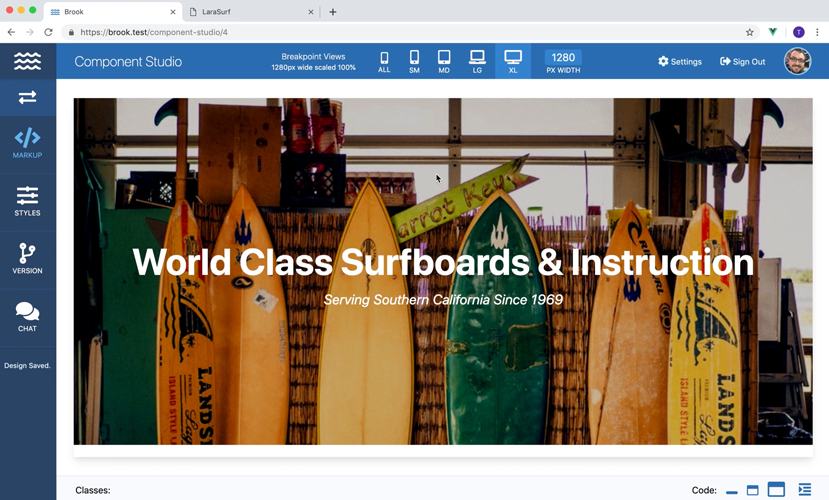
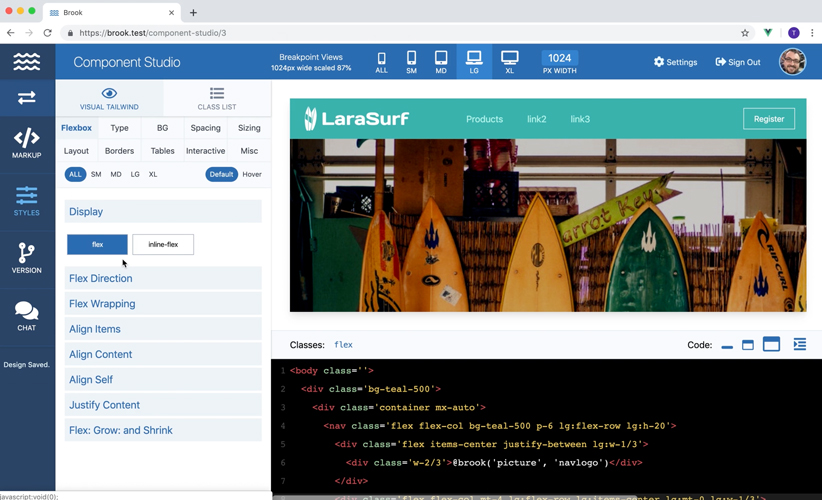
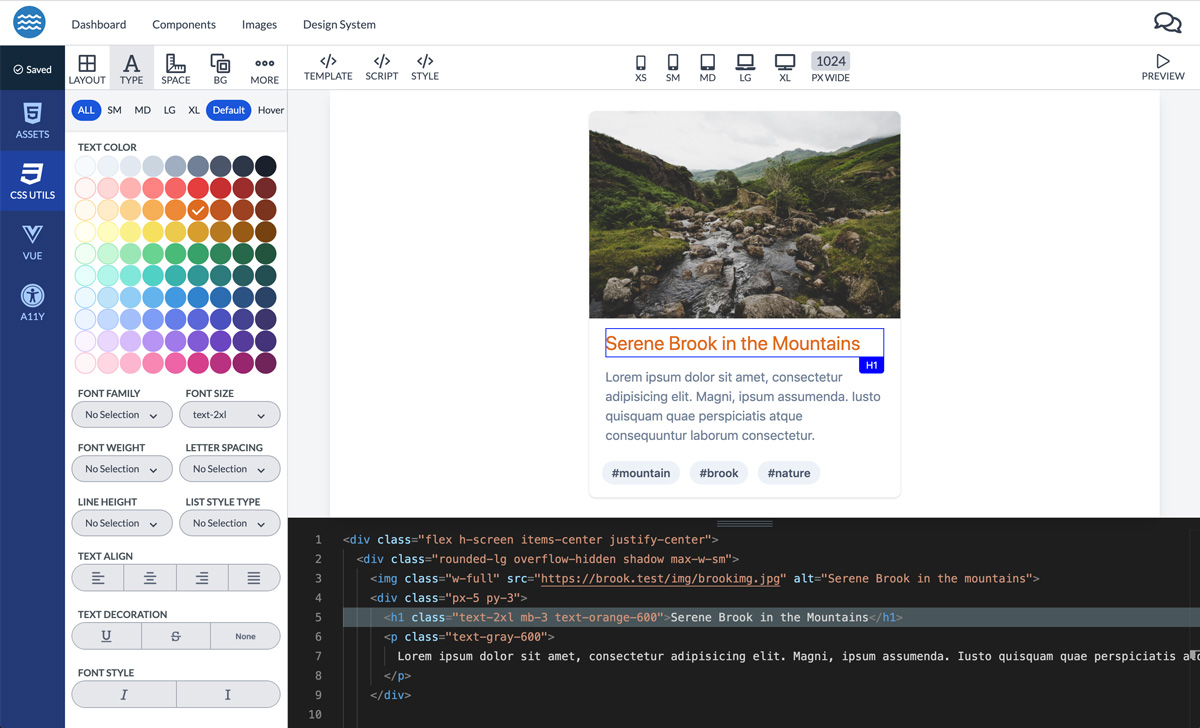
Interactively create reactive Vue.js apps with familiar visual tools with or without writing any code.

Sign up for our newsletter
We will use this newsletter to keep everyone posted on the progress of the platform and how to get access to the early preview versions.
We care about the protection of your data. Read our Privacy Policy.
Videos & Articles
New videos of visual Vue.js coding coming soon! Check out some older videos about the platform when it was primarily a visual Tailwind editor.
Brook Zero Questions
- What is the Brook platform?
-
Brook is a design and code platform that redefines the traditional approach to designing and developing Javascript applications. We are making web design more approachable by replacing vector based prototyping tools with a hybrid set of conventional visual design tools and design in browser approaches. All design changes output production code in realtime and can be simulatanelously edited in the code editor. Users are free to bounce between visual tools and coding and everything is perfectly synced. Multiple people can work work together designing, coding, or pair programming without conflicts. The platform even helps out by automatically creating necessary data properties and methods as they are added to the user interfaces.
- How much does Brook Zero cost?
-
Brook Zero is free, but we will be releasing our first version soon. This release will have multiple pricing options. We are a small team that wants to change the way designers and developers work together, and making the initial versions free allows us to interact with a maximum number of people on this new approach. The current plan is to release Brook One in 2021, and this will likely have various pricing options. If you would like to financially support the development of Brook, we will have some upcoming options toward the end of the year.
- What technologies does Brook support?
-
Brook Zero currently supports creating apps visually and/or via a code editor with Vue JS as the javascript framework and Tailwind CSS as an optional way of creating a design system and using utility classes to style components. Brook One will expand on this to include additional Javascript frameworks, such as React.
- How do I use the app that I create on the Brook platform?
-
First, everything you create is completely portable and doesn't require anything proprietary to the plaform to use it in production. The most basic usage would include downloading the code and dropping it into a conventional build environment. We have other options in the works for deploying static sites, an open source Laravel package to sync assets with an Artisan Command, and finally, syncing Brook commits with popular code repositories.
Legal
Subscribe to our newsletter
We will use this newsletter to keep everyone posted on the progress of the platform and how to get access to the early preview versions.